测试小程序
在测试环境中使用机器人
要登录测试环境,请使用以下任一方式:
- iOS: 在设置图标上点击 10 次 > 账号 > 登录另一个账户 > 测试。
- Telegram 桌面版: 打开 ☰ 设置 > Shift + Alt + 右键点击“添加账号”并选择“测试服务器”。
- macOS: 点击设置图标 10 次以打开调试菜单,⌘ + 点击“添加账号”并通过电话号码登录。
测试环境与主环境完全分开,因此你需要创建一个新的用户账号和一个与 @BotFather 的新机器人。
收到你的机器人令牌后,你可以按照此格式向 Bot API 发送请求:
https://api.telegram.org/bot<token>/test/METHOD_NAME
注意: 在使用测试环境时,你可以使用未启用 TLS 的 HTTP 链接来测试你的小程序。
小程序的调试模式
使用这些工具在你的小程序中找到特定于应用程序的问题:
安卓
- 在你的设备上启用 USB-调试。
- 在 Telegram 设置中,一直滚动到底部,两次按住版本号。
- 在调试设置中选择启用 WebView 调试。
- 将手机连接到电脑并在 Chrome 中打开 chrome://inspect/#devices - 当你在手机上启动时,你会在那里看到你的小程序。
Telegram 桌面版(Windows 和 Linux)
- 在Windows或Linux上下载并启动 Telegram 桌面版的测试版(尚不支持 macOS 上的 Telegram 桌面版)。
- 转到 设置 > 高级 > 实验性设置 > 启用 webview 检查。
- 在 WebView 中点击右键并选择 审查。
Telegram macOS
- 下载并启动 Telegram macOS 的测试版。
- 快速点击设置图标 5 次以打开调试菜单并启用“调试小程序”。
在小程序中点击右键并选择 检查元素。
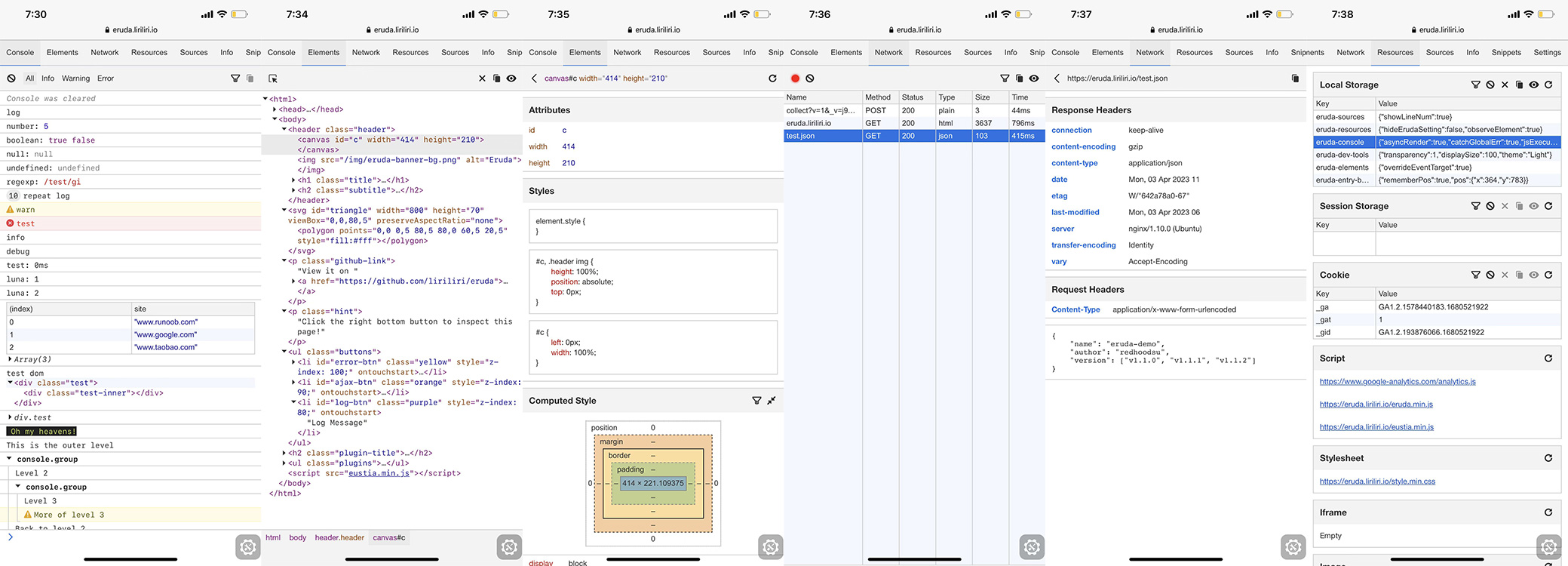
使用 Eruda 测试
Eruda 是一个提供基于 Web 的控制台的工具,用于在移动设备和桌面浏览器上调试和检查网页。以下是在 Telegram 小程序项目中使用 Eruda 的逐步指南。

步骤 1:包含 Eruda 库
首先,你需要在你的 HTML 文件中包含 Eruda 库。你可以通过 CDN 包含它:
<!-- Include Eruda from CDN (Recommended) -->
<script src="https://cdn.jsdelivr.net/npm/eruda"></script>
或者你可以在 npm 上获取它。
- npm
- Yarn
- pnpm
npm install eruda --save
yarn add eruda
pnpm add eruda
步骤 2:初始化 Eruda
接下来,你需要初始化 Eruda。你通常在网页加载时执行此操作。如果你通过 CDN 运行 Eruda。
<script src="https://cdn.jsdelivr.net/npm/eruda"></script>
<script>
// Initialize Eruda
eruda.init();
</script>
如果你喜欢新的工具和包,则将此脚本添加到你的项目中:
import eruda from 'eruda'
eruda.init()
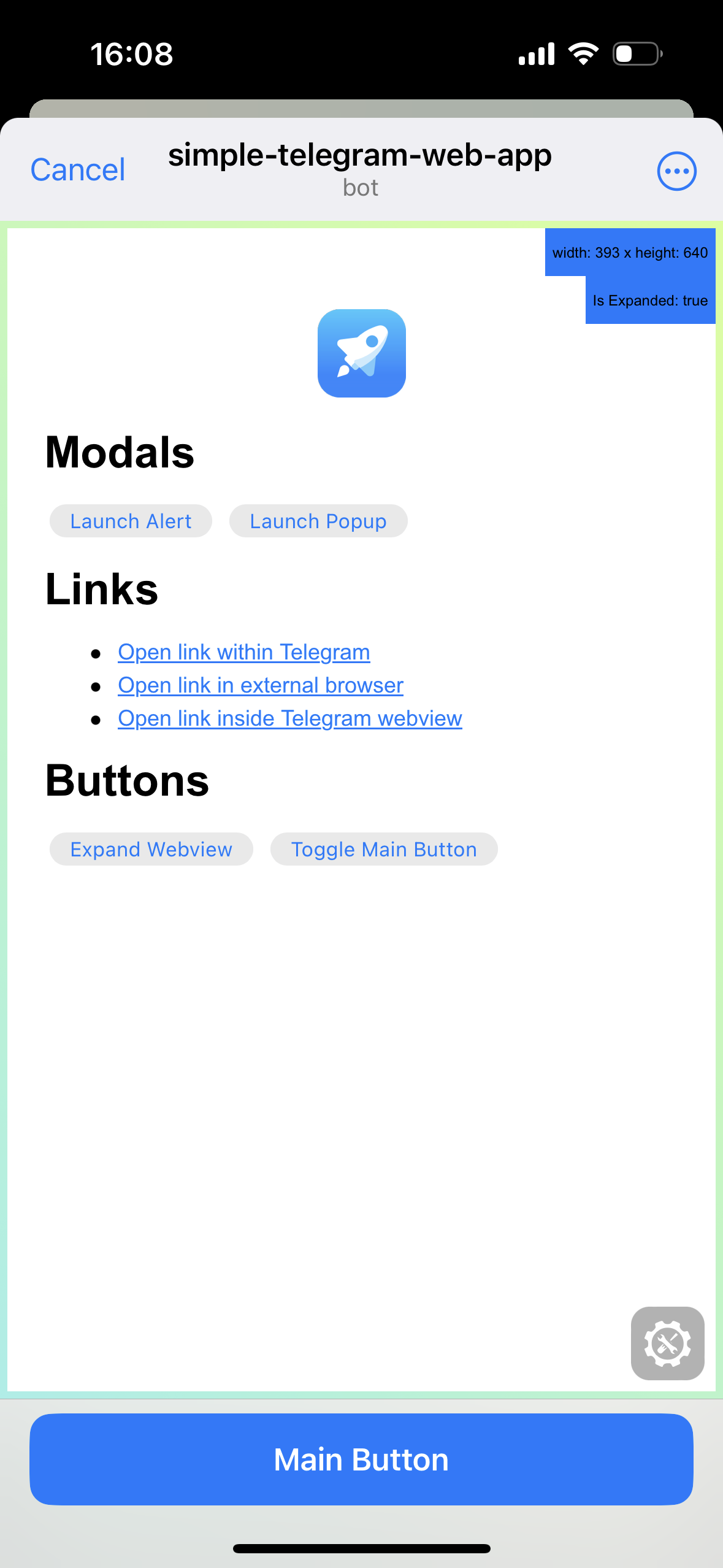
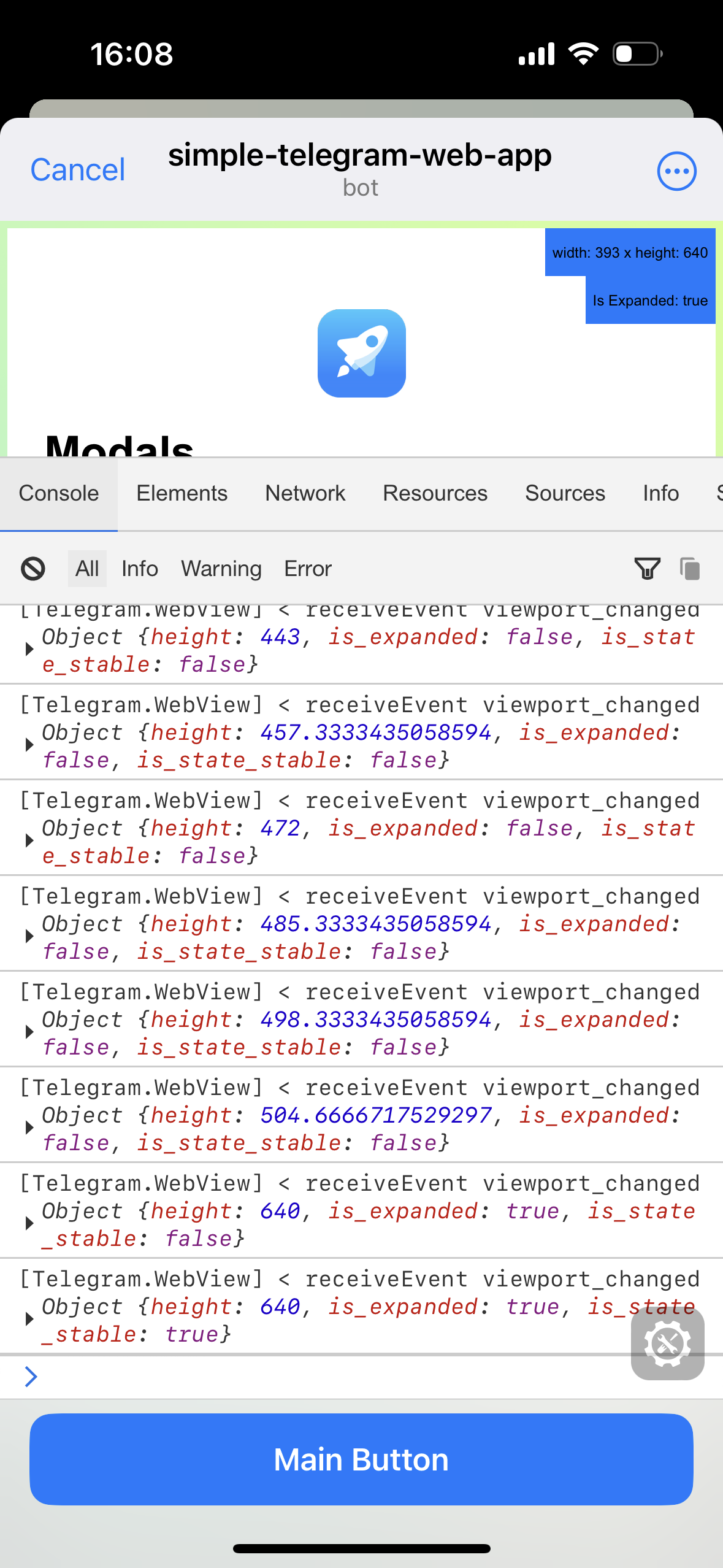
步骤 3:启动 Eruda
部署你的小程序,启动它,然后只需按 Eruda 图标即可开始调试!